このブログははてなブログからの移行記事です。
動機
- 今、ほぼすべての自分の情報をScrapboxに集約してる
- 約1400ページくらいある
- その中でフォーマットが決まってるものがいくつかある
- 日記、CFP下書き、スライド下書き等々
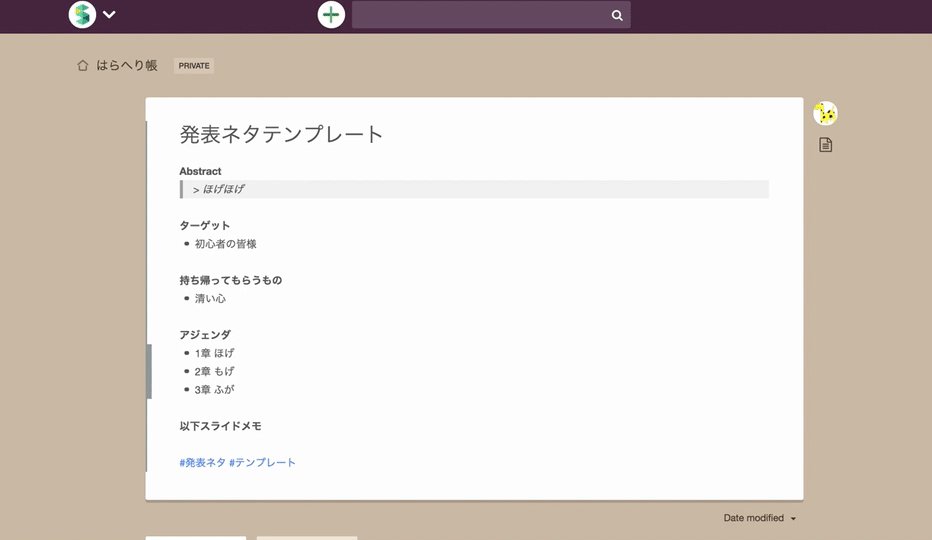
- そういう場合、テンプレートページを作って毎回そこからコピペしてた
- が、めんどくさすぎなので簡略化したかった
- Hakone.swift #2で作った
やったこと
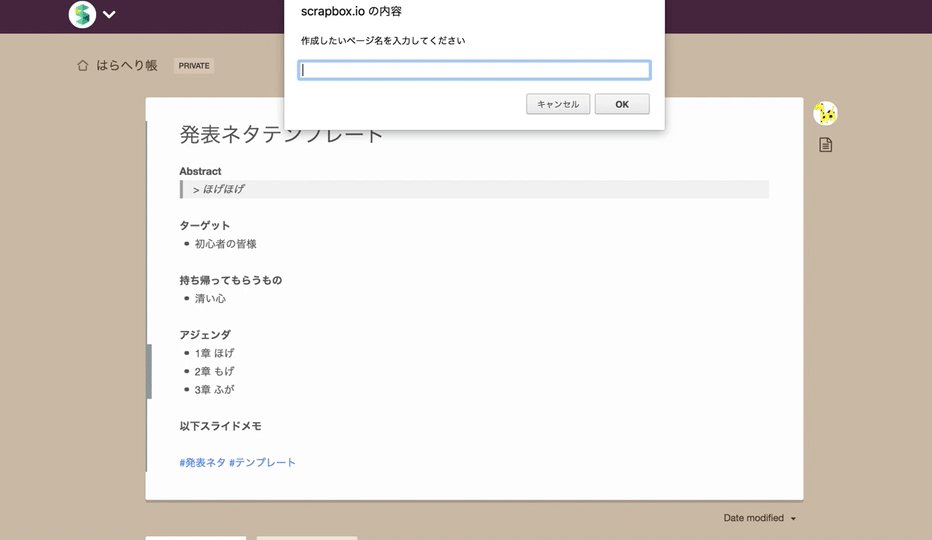
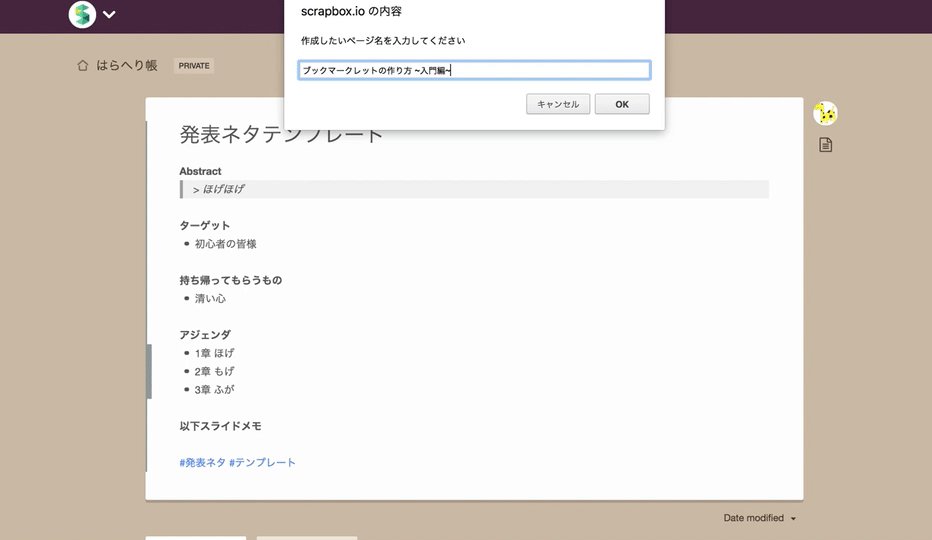
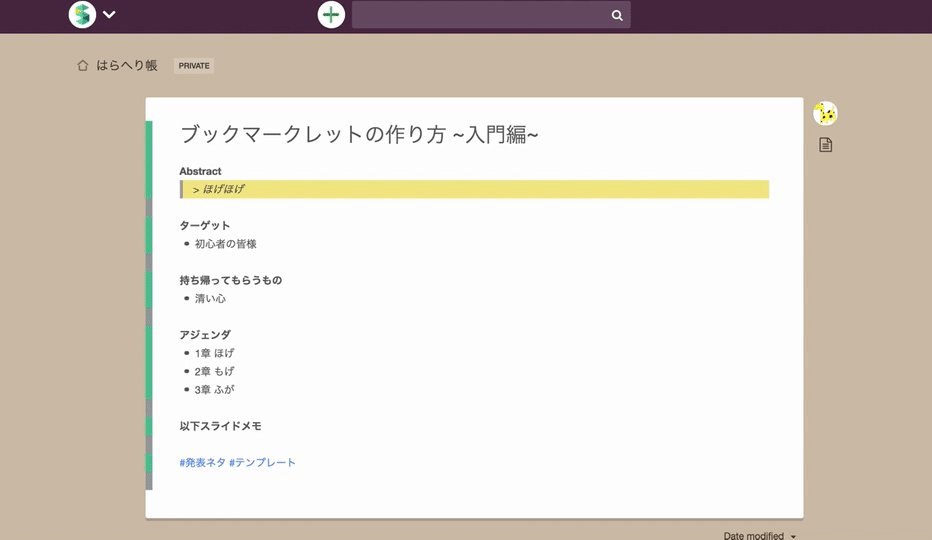
- ブックマークレット作った
#テンプレートか[テンプレート]って文字があるページで実行すると新しいページが作れる
実装
実装とそのままブックマークとして登録すれば動くものをGistにアップロードしています。
以下ハマりどころ
- 公式APIドキュメントが間違ってる?
- 本文を取るAPIは
/textつけると書いてあるが401が返る https://scrapbox.io/api/pages/${projectName}/${pageTitle}で取れた
- 本文を取るAPIは
\nはencodeURIComponentしてからwindow.openしないとおかしくなる- 何回も実行すると変数の二重定義で動かなくなるので全ての処理を即時関数で括った
fetchAPIはオプションでcredentials: 'same-origin'と明示的に宣言しないとCookieを送信せずエラーになるXMLHttpRequestは明示的に宣言する必要なし -res.json()ぐう便利- consoleで
prompt()実行すると上手く動かないから毎回ブックマークレット更新してデバッグしなきゃいけなくて面倒くさい
その他
気が向いたら拡張機能にして対象ページの右上にはこのテンプレートで新しいページ作るボタン表示させたりしたい
追記
shokaiさんから既にその機能あるよと指摘もらいました。

右側のボタンから行けた…

テンプレートがあったら1クリックで行けるようにする、ぐらいしないとあまり作る意味がないことになってしまいました。残念
COMMENT: @shokai 普通にそれでよいと思いました…(機能知らなかった) ありがとうございます! COMMENT: ふつうにpage menuからDuplicate this pageを押すのとの違いがよくわからなかった