このブログははてなブログからの移行記事です。
NODE_PATHを足す
JavaScriptを書くとき、ディレクトリを掘って階層が深くなったりテストフォルダが別にあるとrequire('../../../../hoge');みたいになってつらい
なのでWebpackで固める場合はconfigで、サーバサイドjsの場合はapp-module-pathを使ってNODE_PATHを足している。
node_modules配下のフォルダ名を上書きしてしまう恐れもあるがまさかlodashなんて名前でフォルダは作らないだろうし今のところそういう意味で困ったことは無かった。
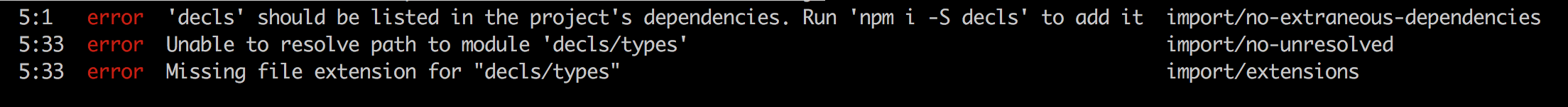
が、eslint-config-airbnbを利用した際、それに含まれるeslint-plugin-importを使う時にパスを上手く解釈してくれなくて詰みかけた。
その時のエラーはこんな感じ。

直し方
Pathを足すための設定が公式で用意されてた。
例えばsrc/をNODE_PATHに足しているなら.eslintrcにこう書く
{
"settings": {
"import/resolver": {
"node": {
"paths": ["src"]
}
}
}
}
これで例えばsrc/hoge.jsをrequire('hoge')していてもESLintがきちんと解釈してくれるようになる。