このブログははてなブログからの移行記事です。
困ったこと
例えば以下のようなHTMLを作り、<div id="map_canvas"></div>の部分にMapを生成しようと思う。
<html>
<head>
<title>Google Map Sample</title>
<script src="js/jquery.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?key={Your Google Map API Key}&sensor=true"></script>
</head>
<body>
<p>Google Map Sample</p>
<div id="map_canvas"></div>
</body>
</html>
ここまで用意できたら、公式のサンプルコードを参考に以下のコードをおもむろに動かす。
function initialize() {
var mapCanvas = $('#map_canvas');
var mapOptions = {
center: new google.maps.LatLng(44.5403, -78.5463),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions)
}
google.maps.event.addDomListener(window, 'load', initialize);
すると以下のエラーにぶち当たった。
Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'.
辿って行くとGoogle Map APIの方のファイルがエラー出してるし、ggっても出てこないしうーん困ったって1時間ぐらい考えてしまった。
原因
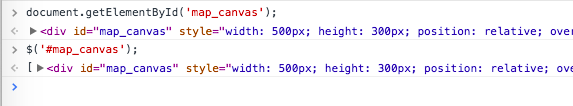
公式のサンプルと違う部分がクラス生成の引数の取り方だけだったのでその中身をブラウザコンソールで見てみた。
見ての通り、ピュアJSだとDOMだけを取っているがjQueryでは該当のDOMを配列で持ってくるのでGoogle Map APIが期待するオブジェクトとは違ってしまう。
解決策
下手なHTMLの作り方をしていなければきっと#map_canvasにあたるDOMは1つだと思うので、以下のようにすれば解決。
function initialize() {
var mapCanvas = $('#map_canvas')[0]; // ここを変更した
var mapOptions = {
center: new google.maps.LatLng(44.5403, -78.5463),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions)
}
google.maps.event.addDomListener(window, 'load', initialize);
まとめ
- jQueryを適当に使うと痛い目を見る
- JS力が足りない