このブログははてなブログからの移行記事です。
研修中、社内のツールに対して問題点を探し、改善策を提案しろというのがあった。
その際、運用フロー、機能等いろいろケチをつけたのだが、その1つにテキストの右端がでこぼこしていて見づらいので均等割り付けにしたほうがよいと指摘した。
その際、「この2行をスタイルシートに足せば均等割り付けを実現できます(ドヤァ」って言ったら「お前それChrome以外で再現確認したのかアホすけ、やり直せ」と言われたので、その時に調べたことをつらつらとまとめる(ホントはもっと優しかったです)。
均等割り付けにする方法
これの結論は簡単で、スタイルシートでtext-align要素の値をjustifyにしてあげることで実現できます。
とりあえずChromeで適用してみる。
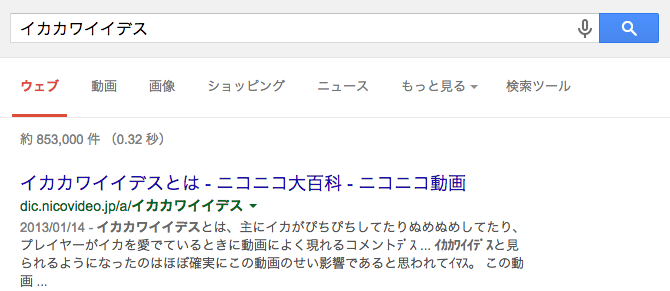
某検索サービスでの検索結果のサイト説明文を均等割り付けにする。
まずは適用前。
検索トップの説明文に注目してください。

まぁ気にならない程度とはいえ、少しばかり端がずれてますよね。
これにデベロッパーツールを使ってtext-align:justifyを適用する。
適用後
適用しました。

完璧に揃ってないとはいえ、適用前よりきちんと端が揃ってますね!
この例だと元がそこまで激しくずれていないので実感が薄いかもしれませんが、文章の内容によっては結構ずれるので試してみてください。
立ちはだかるIE
さぁここからが本題。
ユーザが使うブラウザがChromeだけであればよかったのですが、残念ながら世にはFirefoxとかSafariとかIEとかいろいろあります。
そして様式美のように僕の前に立ちはだかったのがInternet Explorerです。
最新版のChrome43, Firefox(38.01), Safari(7.1.6)ではtext-align:justifyで事足りるのですがIEだと少しだけ工夫が必要です。
text-justify
ここで登場するのがtext-justify要素です。
この要素はIEのみがサポートする均等割り付けの形式を指定するものです。
IEではtext-align:jusifyを指定するとtext-justifyの値は自動的にautoとなるのですが、これが落とし穴となります。
text-justifyの中には日中韓語用の値と英単語用の値があり、autoの値が英単語用となっているため、text-align:justifyのみでは少なくとも日本語の文章を均等割り付けすることができません。
なので、IEでは以下のように指定する必要があります。
.hoge { text-align: justify; text-justify: inter-ideograph; }
これでIEでも均等割り付けを実現することができます。
まとめ
Chrome, Safari, Firefox(各最新版)では
text-align: justify;を指定することで均等割り付けが実現できるIEでは
text-align: justify;に加え、text-justify: inter-ideograph;を指定することで均等割り付けを実現できる
参考
My Web Tutorial - text-justify
スライド化しました
スライドでスクショ交えて解説してるので時間ない方はどぞ
COMMENT: 有用な情報ありがとうございます。 僕のブログに適用したところ、かなり見栄えが良くなりました。